Modern Development Environments for Cloud Native Applications Using Gitpod and Okteto

Integrations With Okteto (9 Part Series)
- Modern Development Environments for Cloud Native Applications Using Gitpod and Okteto
- Cloud Native Development Made Easy With Sprkl and Okteto
- Using LaunchDarkly and Okteto To Automate Modern Feature Flag Management
- Developing Cloud-Native Apps With MongoDB Atlas and Kubernetes
- Using ArgoCD With Okteto for a Unified Kubernetes Development Experience
- Making Your Helm-Packaged Applications Ready for Cloud Native Development with Okteto
- Automate Provisioning Any Dev Resource on Any Cloud Provider With Pulumi and Okteto
- Automating Development Environments and Infrastructure with Terraform and Okteto
- Enhance CI Pipelines with Dagger and Okteto Preview Environments for a Better Developer Experience
It’s no secret that happy developers write better code. But how do you enable a great developer experience in this age of cloud native applications? Well, one of the most important things which often gets ignored is removing frictions from the development process - things that not only take time but also mentally exhaust developers. And the number of such things has been on the rise ever since we started containerizing our applications.
Before this starts to get all gloomy, let me tell you that things no longer have to be that way :) Remote Development Environments bridge the gap between modern deployment practices and our age-old development methods. Advanced techniques that were impossible just a few short years ago are now common even in the enterprise. Here's a wild idea: what if you could code from your BROWSER and see your changes in an environment that EXACTLY mirrors your complex production setup?
The Why
Before I show you how that's possible, I want to touch on why you would even want to do this in the first place? The biggest sell of this approach for me would be the excellent developer experience it enables. We, as an industry, have now started recognizing the key role developer experience plays in any organization. If you want your team to build great things, you must empower them with an excellent dev experience!
Having developers spend multiple hours configuring development and test environments takes a massive hit on developer productivity. Not being able to give developers easy access to production-like environments leads to a frustrating experience when writing code. Nobody would like to wait hours for CI builds or to get access to staging environments just to be sure of what their changes would look like in production.
The good thing is that it doesn't have to be this way. In this article, I'll show you how you can achieve a simple yet powerful dev workflow for developing cloud-native applications using Gitpod and Okteto. Fun fact before we get started: you can try this out on any device with a browser (yes, even your mobile!) 🙃
Launching Our Gitpod Workspace
Gitpod is a dev platform that allows the provisioning of ready-to-code dev environments. You can launch a Gitpod workspace from any device with a browser and start coding out your applications. Another amazing feature is that Gitpod supports many popular IDE/editors, e.g. JetBrains and VS Code, through both the browser and on the desktop. Your whole developer environment in the cloud, now isn’t that super cool?!
To open any GitHub repository in Gitpod, simply prefix the repository URL with gitpod.io/#. In this article, we'll be fixing a bug in our Movies application, the code for which is present at: https://github.com/okteto/movies-with-helm
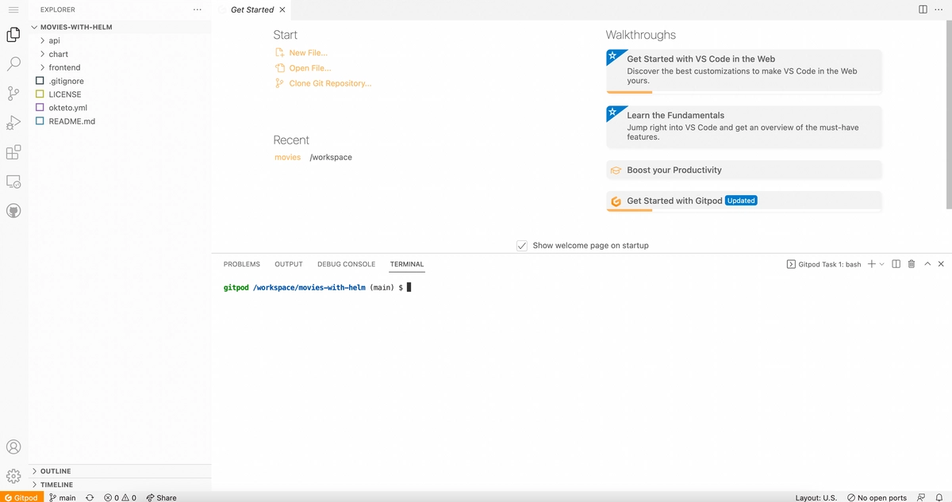
Once you've opened the repository in Gitpod, you should see something like this:

We can now browse the source code of our movies application in our Gitpod workspace. I think you can already start to appreciate how this approach reduces developer onboarding time. Let's improve our workflow even more 🙂
Right now, while you'll be able to code out your changes in this environment, you will not be able to see how they look in production. For even this simple application containing two microservices, you would have to do some configuration to be able to see your changes. But even after you do that, you won't get genuine feedback because you still won't be running them on actual clusters using the same deployment manifests you use in production.
The only way around that would be to commit, push your changes, and wait hours for CI builds. This reliance on CI builds or staging environments leads to a frustrating developer experience. Developers require instant and genuine feedback as they write code and should NOT have to rely on CI builds and staging environments - which come into the picture after writing the code. And all of this becomes way more complicated when your application consists of a large number of microservices.
Let's fix exactly this now by using Okteto with our Gitpod workspace!
Configuring Okteto With Gitpod
Okteto’s Development Environments allow you to develop cloud native applications directly in an exact production-like environment. Think of it as hot reloading but for Kubernetes clusters! Okteto takes the code you write and syncs it with the code running in the cluster as soon as you hit save. This ensures you get instant and genuine feedback!
Before we start, we'll need to install some tools in our Gitpod workspace - Okteto CLI and Helm. Okteto CLI is an open-source tool that works with any Kubernetes cluster and allows you to develop your applications on the clusters directly. Run the following commands in the terminal in your Gitpod workspace to get them:
brew install okteto helmAdditionally, you could also configure a Gitpod YAML which will automatically install these tools the next time someone launches a Gitpod workspace from your repository.
Once you have Okteto CLI installed in your workspace, you'll need to tell it which Kubernetes cluster to launch your dev environment with. Let's use the free cluster provided with Okteto for this one. To configure that, we'll need to log in to cloud.okteto.com and get a token.
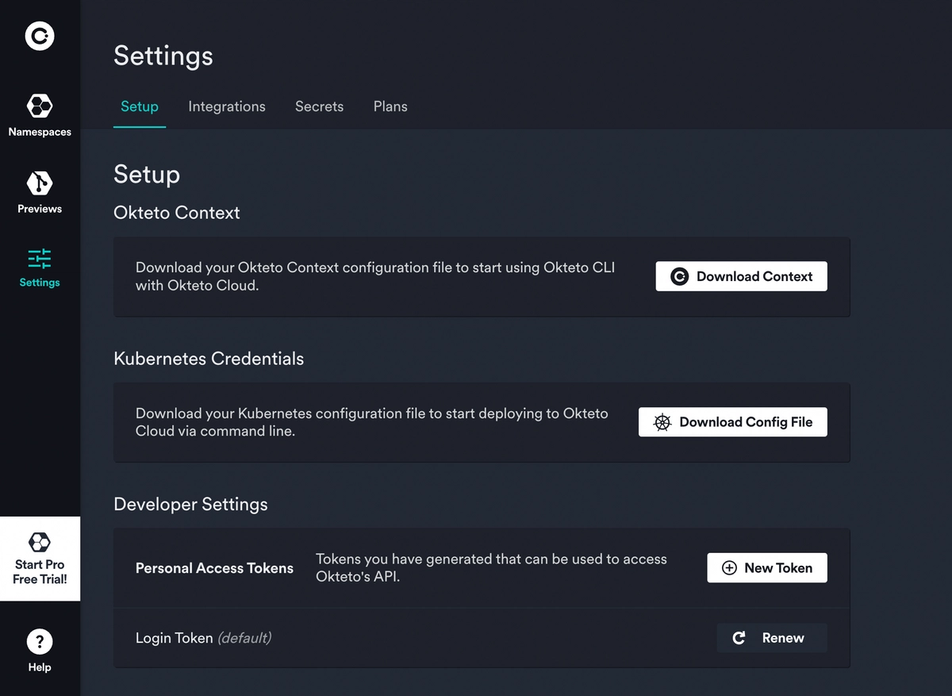
After logging in, head to "Settings" from the sidebar and click the "New Token" button under "Developer Settings". You'll be prompted asking a name for your token, and then you'll see your generated token.

Copy your generated token and head back to your Gitpod workspace. To link Okteto CLI with Okteto, we'll need to configure our context and provide our token. This can be done by running:
okteto ctx use https://cloud.okteto.com --token=<your-token>Once you've done that, you're all ready to start developing your application directly on a Kubernetes cluster. Let's now first deploy our Movies application to the cluster by running:
okteto deployThis deploys all microservices part of our application to the cluster. The best part is that it uses the manifests you already use in production to deploy - helm charts for this particular application. But it can be anything, including Docker compose files, Kubernetes manifests, etc. Using the same manifests as production ensures that your development environment is exactly like the one running your final code! This is what enables genuine feedback during development without relying on CI builds.
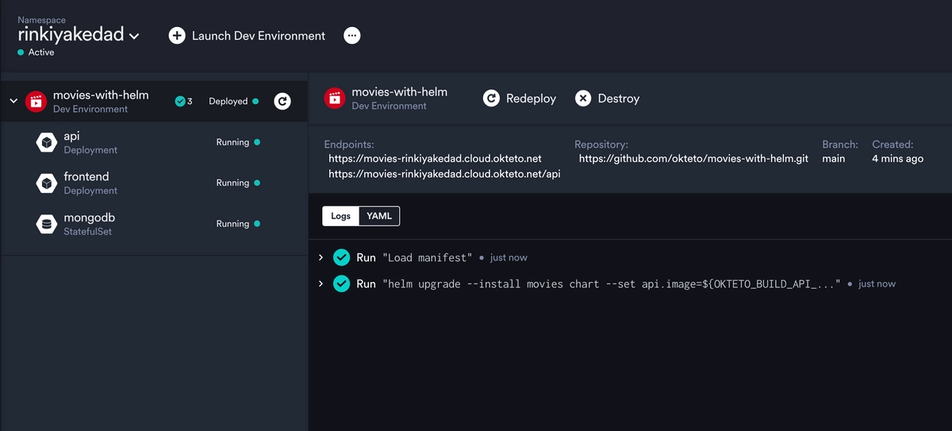
If you now go to your Okteto dashboard, you'll see that your microservices have been deployed. You'll also see "Endpoints" where you can access each deployed microservice:

These endpoints are links to your live application. Any changes you make will be reflected at these endpoints. The best part is that these enable you to do a bunch of useful things otherwise impossible. You could run tests directly using these endpoints. Usually, you'd have to rely on staging environments or CI pipelines for that. You can also share these with your team members and get early feedback on your changes. This is especially useful when collaborating with other non-technical teams!
Using Our Newfound Powers
Let's now finally launch our dev environment by running:
okteto upRunning this would prompt you asking which particular microservice you want to develop:
Select the development container you want to activate:
Use the arrow keys to navigate: ↓ ↑ → ←
▸ api
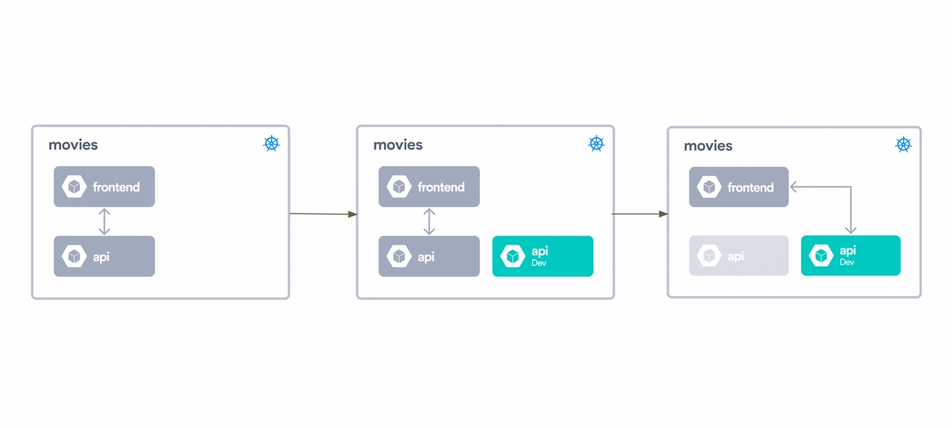
frontendFrom secret sources, I know that the bug is in the backend so let's choose that. Whatever microservice you choose, Okteto will replace that particular container running in the Kubernetes cluster with a Development Container. This Development Container is special because it will synchronize the code we write in our Gitpod workspace with that running in the cluster. This way, we can see our changes reflected live in the Kubernetes cluster as soon as we make them!

Running okteto up first checks if all the required microservices are deployed or not. If that is not the case, it also automatically runs okteto deploy for you. This means that even though we broke down the process in two separate commands here, developers really only need to run one single command to have their entire development environment configured in minutes!
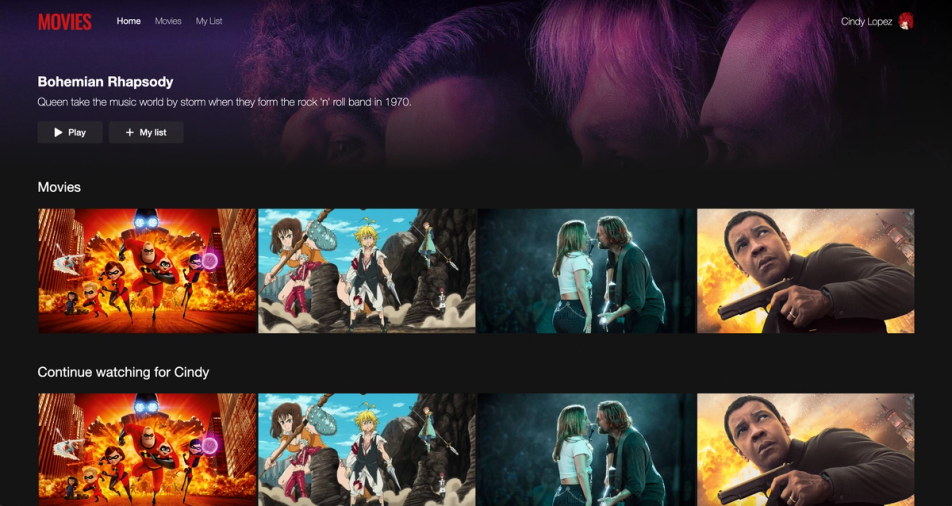
Looking at our application from the endpoints on the Okteto dashboard, you'll notice that something doesn't look quite right here.

The list of movies is the same as the list of movies being watched by Cindy. Let's look at the code in api directory in our Gitpod workspace and see if we can figure out what might be causing this bug.

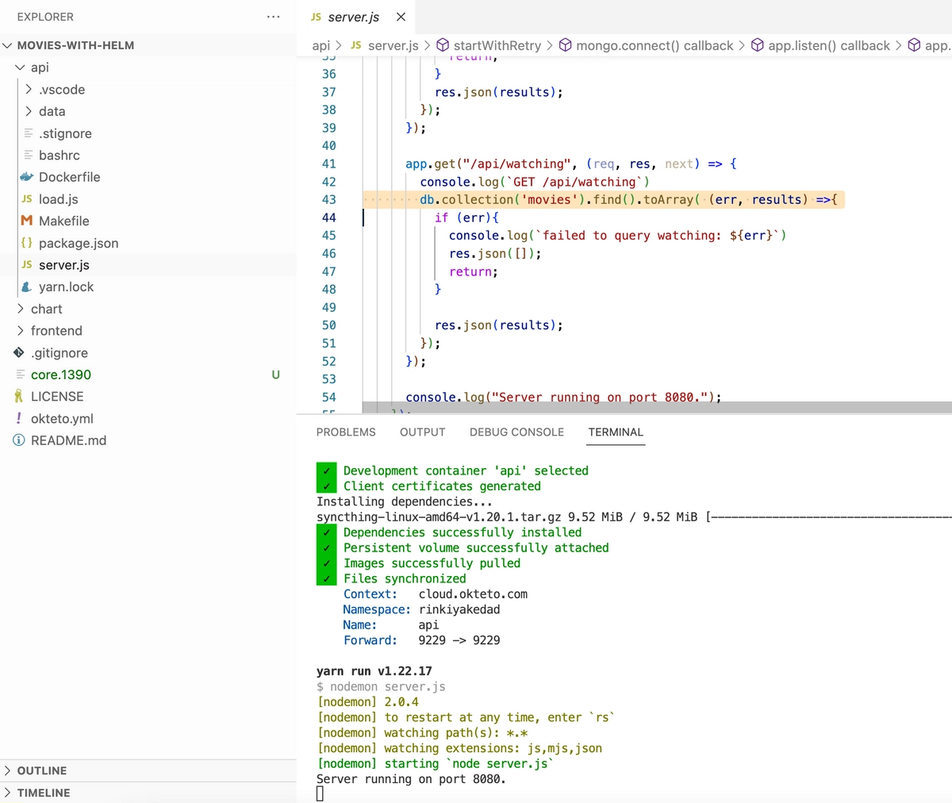
If you notice line 43 in api/server.js, you'll see that the movies for Cindy are also being pulled from the 'movies' collection in the database. Let's change this to the 'watching' collection, so we load the correct list.
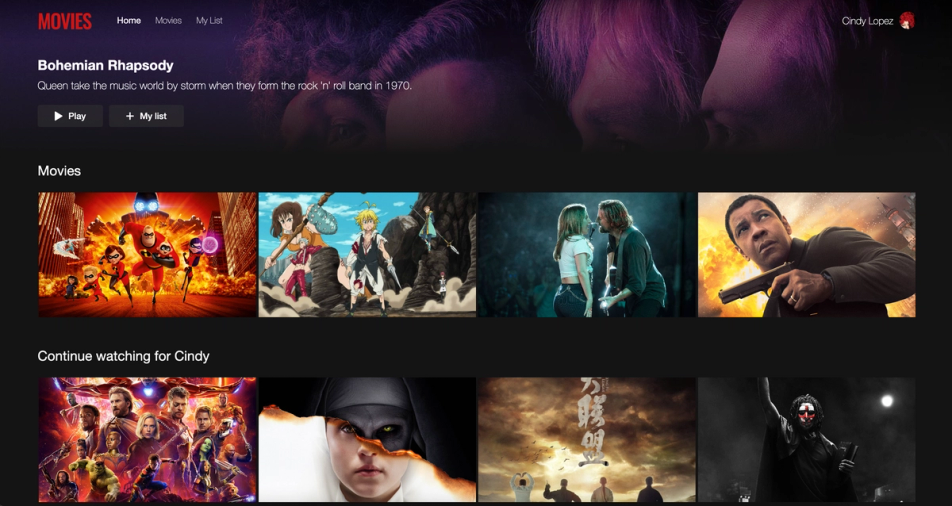
db.collection('watching').find().toArray( (err, results) =>{Make your change, and head over to the frontend endpoint for your application and reload the browser :)

Now isn't that very cool? The code change we made to our api microservice in our Gitpod workspace immediately reflected live on the Kubernetes cluster.
While this was a simple example, but imagine that you made a change deep in a chain of 10 or 15 microservices. Iterating on that or just even seeing that change would be tedious, difficult, and exhausting if developing locally! Developers would likely spend hours configuring things and just get mentally exhausted. With remote development environments, it's as easy as a pushing a button. In my opinion, this is one of the key things that makes them much better than a local dev environment!
Takeaways
Shifting to a Kubernetes Development Environment from a local one ensures two things that enable an excellent developer experience. First, developers now don't have to jump through multiple hoops configuring different things for their dev environment. And second, they gain confidence that their code works. What they see in Okteto is what they are going to see in production!
Gitpod ensures that a developer environment can be automatically configured in the cloud for developers, with all the local dependencies they might need installed. You could easily set up a powerful workflow where each developer gets access to a Gitpod workspace to develop in which is all ready to integrate with Okteto. The cherry on top of the cake is that this approach also takes the burden away from local machines. Leveraging cloud resources makes the whole development process faster and more genuine.
We, as an industry, have always agreed that it makes sense for the dev environments to be as close to production as possible. Our development environments earlier were acceptable because they were able to achieve this. But since our shift to cloud and microservices, the local dev environment simply isn't going to cut it. This is where cloud dev environments like the ones powered by Gitpod and Okteto come and save the day, but only for those teams that have upgraded to modern tools. I want to end this article with this thought; there is an URGENT need to rethink how we've been developing cloud-native applications. The leaders and companies that act first to modernize their developers’ toolbox will win out over those that do not.
Integrations With Okteto (9 Part Series)
- Modern Development Environments for Cloud Native Applications Using Gitpod and Okteto
- Cloud Native Development Made Easy With Sprkl and Okteto
- Using LaunchDarkly and Okteto To Automate Modern Feature Flag Management
- Developing Cloud-Native Apps With MongoDB Atlas and Kubernetes
- Using ArgoCD With Okteto for a Unified Kubernetes Development Experience
- Making Your Helm-Packaged Applications Ready for Cloud Native Development with Okteto
- Automate Provisioning Any Dev Resource on Any Cloud Provider With Pulumi and Okteto
- Automating Development Environments and Infrastructure with Terraform and Okteto
- Enhance CI Pipelines with Dagger and Okteto Preview Environments for a Better Developer Experience


 Arsh Sharma
Arsh Sharma