Expose your application on a public endpoint
In this step you will learn how to expose your application using Okteto Endpoints.
In order to create endpoints for your application, you need to add the following annotation to your Ingress resource:
annotations:
dev.okteto.com/generate-host: "true"
The Ingress object, located in the file chart/templates/ingress.yaml, will look like this after this change:
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: movies
annotations:
dev.okteto.com/generate-host: "true"
spec:
rules:
- http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: frontend
port:
number: 80
- path: /api
pathType: Prefix
backend:
service:
name: api
port:
number: 8080
This instructs Okteto to create an endpoint in the Okteto Subdomain.
For example, if your Ingress name is movies in the cindy namespace, your app will be accessible at https://movies-cindy.okteto.example.com if your Okteto domain is okteto.example.com.
Deploy the Movies app to apply the changes:
okteto deploy
i Using cindy @ okteto.example.com as context
i Deploying dependency 'mongodb'
✓ Skipping repository 'mongodb' because it's already deployed
i Running 'Helm Install'
Release "movies" does not exist. Installing it now.
NAME: movies
LAST DEPLOYED: Fri Jan 19 23:54:00 2024
NAMESPACE: cindy
STATUS: deployed
REVISION: 2
TEST SUITE: None
NOTES:
Success! Your application will be available shortly.
i Endpoints available:
- https://movies-cindy.okteto.example.com
- https://movies-cindy.okteto.example.com/api
✓ Development environment 'movies' successfully deployed
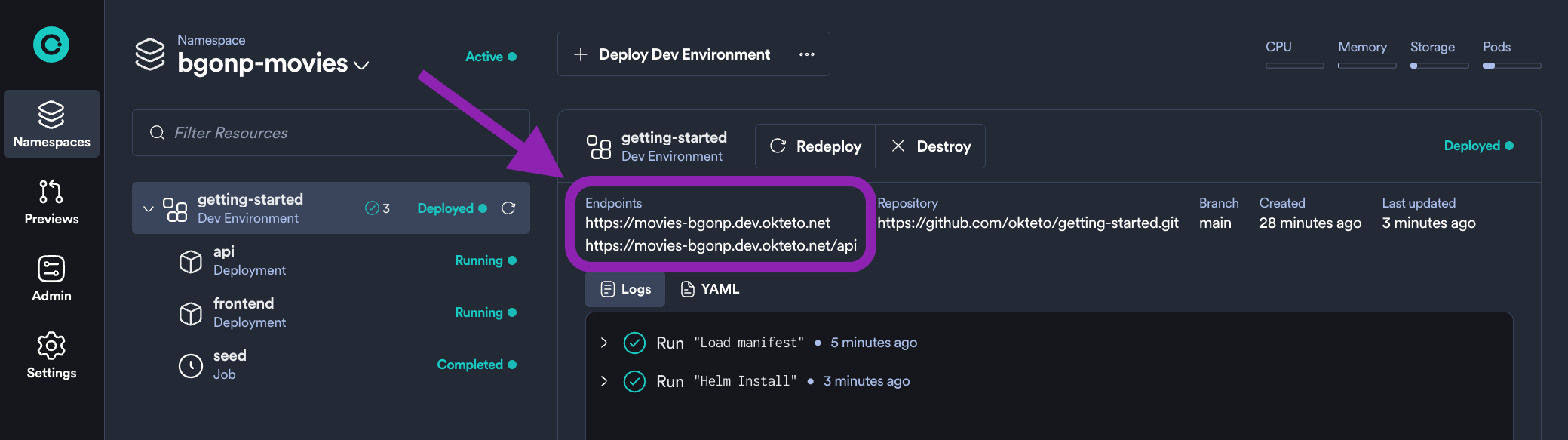
Notice how the endpoints are now shown by the Okteto CLI. You can also see the endpoints within the Okteto UI. Endpoints will only be present when a service reaches the "running" stage.

Learn more about how to configure Okteto Endpoints
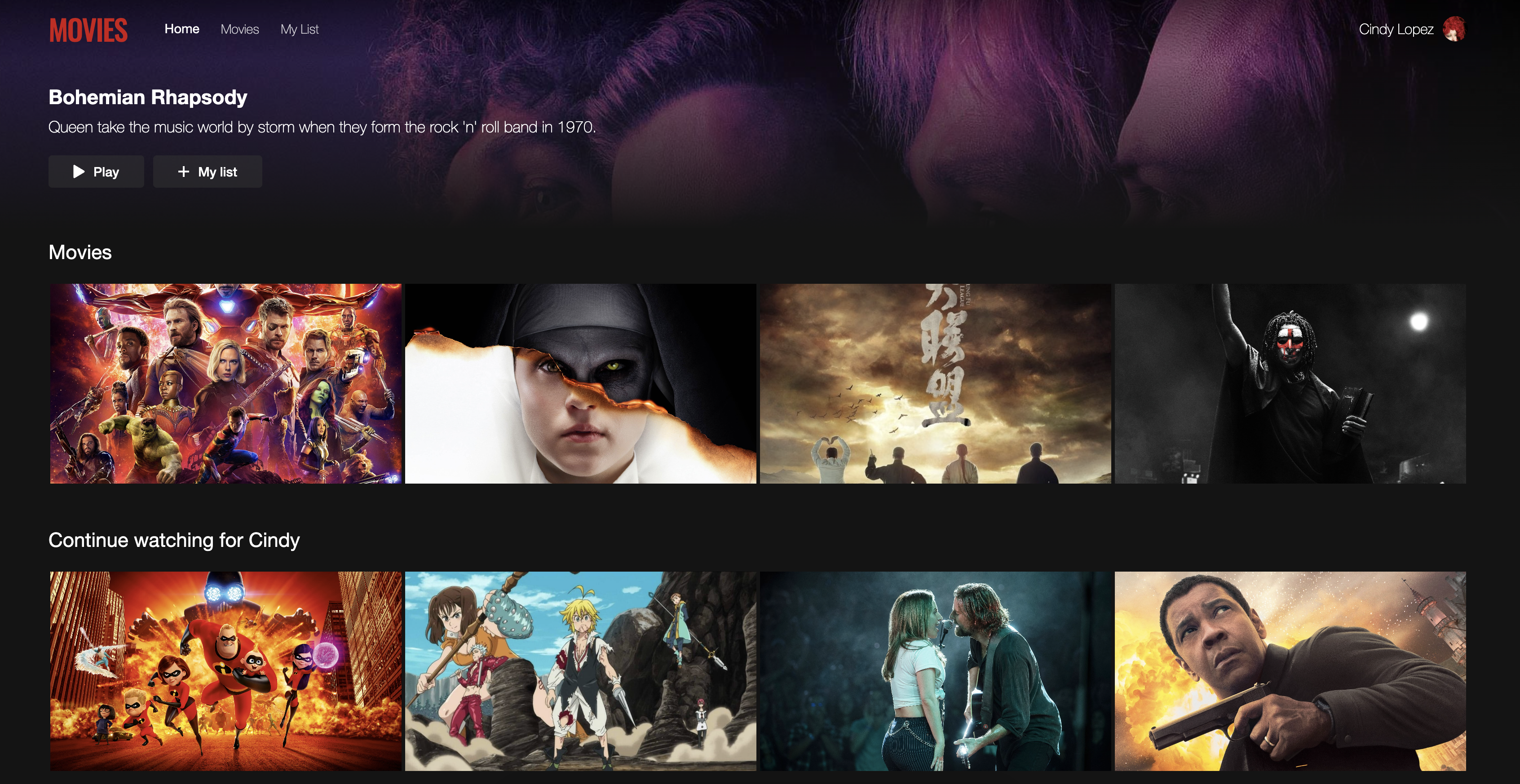
Finally, you can access the endpoint of the Movies app to see something like this:

Using Endpoints with Docker Compose
If you're using Docker Compose instead of Kubernetes manifests, you can expose your application using the endpoints section directly in your docker-compose.yml file:
services:
frontend:
build: ./frontend
ports:
- 3000:3000
api:
build: ./api
ports:
- 8080:8080
endpoints:
- path: /
service: frontend
port: 3000
- path: /api
service: api
port: 8080
When you run okteto deploy, your application will be accessible at URLs like https://movies-cindy.okteto.example.com.
Learn more about configuring endpoints with Docker Compose
Next Steps
The Movies app is using pre-built images to deploy your Development Environment...
This is not ideal since you won't be able to deploy your local changes, let's build the images of the Movies app in next step of this guide 😎