Getting Started on Okteto Cloud with Ruby
Okteto Cloud gives instant access to secure Kubernetes namespaces to enable developers to code, build, and run Kubernetes applications entirely in the cloud.
This tutorial will show you how to create an account in Okteto Cloud and how to develop a Ruby sample application.
Prerequisites
- Install the latest version of the Okteto CLI. Follow this guide if you haven't done it yet.
- Configure Access to your Okteto Cloud Namespace using the Okteto CLI or using the Okteto Cloud UI.
Step 1: Deploy the Ruby Sample App
Get a local version of the Ruby Sample App by executing the following commands:
$ git clone https://github.com/okteto/ruby-getting-started
$ cd ruby-getting-started
At the root of the directory, you'll find the okteto.yaml file. This describes how to build and deploy the Python Sample App.
build:
hello-world:
image: okteto.dev/ruby-hello-world:1.0.0
context: .
deploy:
- kubectl apply -f k8s.yml
Deploy your development environment by executing:
$ okteto deploy --build
i Using cindy @ cloud.okteto.com as context
i Building image for service 'hello-world'
i Building the image 'okteto.dev/ruby-hello-world:1.0.0' in tcp://buildkit.cloud.okteto.net:1234...
[+] Building 5.9s (11/11) FINISHED
...
✓ Image 'registry.cloud.okteto.net/cindy/ruby-hello-world:1.0.0' successfully pushed
i Running kubectl apply -f k8s.yml
deployment.apps/hello-world created
service/hello-world created
ingress.networking.k8s.io/hello-world created
✓ Development environment 'ruby-getting-started' successfully deployed
i Run 'okteto up' to activate your development container
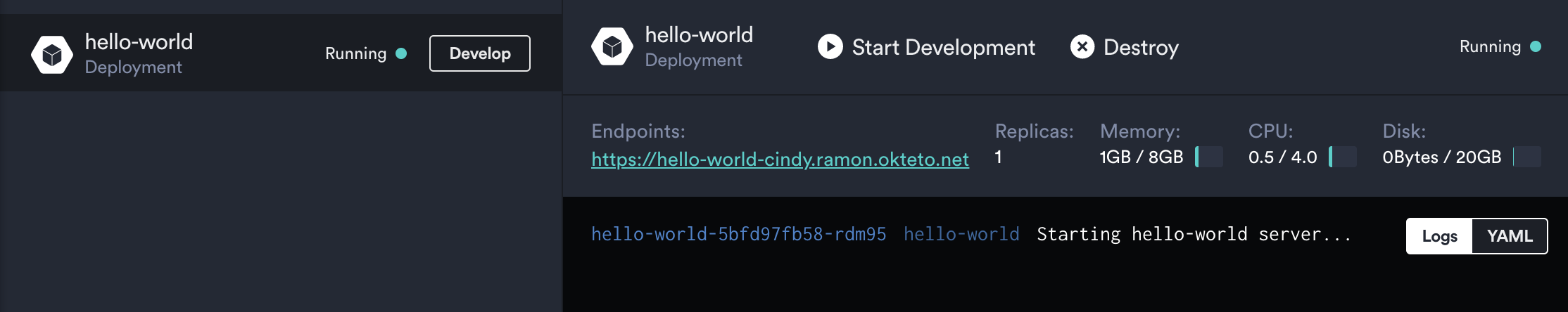
Log into Okteto Cloud and click on the URL of the application:

Did you notice that you're accessing your application through an HTTPs endpoint? This is because Okteto Cloud will automatically create them for you when you deploy your application. Cool no 😎?
Step 2: Activate your development container
The dev section defines how to activate a development container for the Ruby Sample App:
dev:
hello-world:
command: bash
sync:
- .:/opt/app/
forward:
- 1234:1234
volumes:
- /usr/local/bundle/cache
The hello-world key matches the name of the hello world Deployment. The meaning of the rest of fields is:
command: the start command of the development container.sync: the folders that will be synchronized between your local machine and the development container.forward: a list of ports to forward from your development container to localhost in your machine. This is needed to configure the Ruby debugger.volumes: a list of paths in your development container to be mounted as persistent volumes. For example, this is useful to persist the bundle cache.
Also, note that there is a .stignore file to indicate which files shouldn't be synchronized to your development container.
This is useful to avoid synchronizing binaries, build artifacts or git metadata.
Next, execute the following command to activate your development container:
$ okteto up
✓ Persistent volume successfully attached
✓ Images successfully pulled
✓ Files synchronized
Namespace: cindy
Name: hello-world
Forward: 1234 -> 1234
Welcome to your development container. Happy coding!
cindy:hello-world app>
Working in your development container is the same as working on your local machine. Start the application in hot-reload mode by running the following command:
cindy:hello-world app> ruby app.rb
[2022-07-04 16:50:53] INFO WEBrick 1.6.1
[2022-07-04 16:50:53] INFO ruby 2.7.6 (2022-04-12) [x86_64-linux]
== Sinatra (v2.0.8.1) has taken the stage on 8080 for production with backup from WEBrick
[2022-07-04 16:50:53] INFO WEBrick::HTTPServer#start: pid=79 port=8080
Go back to the browser and reload the page to test that your application is running.
Step 3: Develop directly in Okteto Cloud
Open the app.rb file in your favorite local IDE and modify the response message on line 7 to be Hello world from the cluster!. Save your changes.
get "/" do
message = "Hello world from the cluster!"
message
end
Okteto will synchronize your changes to your development container in Kubernetes and Sinatra automatically detects them and reloads your application.
Go back to the browser and reload the page. Your code changes were instantly applied. No commit, build, or push required 😎!
Step 4: Debug directly in Okteto Cloud
Okteto enables you to debug your applications directly from your favorite IDE. Let's take a look at how that works in VS Code, one of the most popular IDEs for Ruby development. If you haven't done it yet, install the Ruby extension available from Visual Studio marketplace. This extension comes with debug definitions covering the default ruby-debug-ide client setup.
Now, cancel the execution of ruby app.rb from the development container shell by pressing ctrl + c. Rerun your application in debug mode:
cindy:hello-world app> rdebug-ide --host 0.0.0.0 app.rb
Fast Debugger (ruby-debug-ide 0.7.0, debase 0.2.4.1, file filtering is supported) listens on 0.0.0.0:1234
Open the Run view in VS Code and run the Connect to okteto debug configuration (or press the F5 shortcut):
{
"version": "0.2.0",
"configurations": [
{
"name": "Connect to okteto",
"type": "Ruby",
"request": "attach",
"remotePort": "1234",
"remoteHost": "localhost",
"remoteWorkspaceRoot": "/opt/app",
"cwd": "${workspaceRoot}"
}
]
}
You should be replacing the value of
remoteWorkspaceRootwith wherever your application code is.
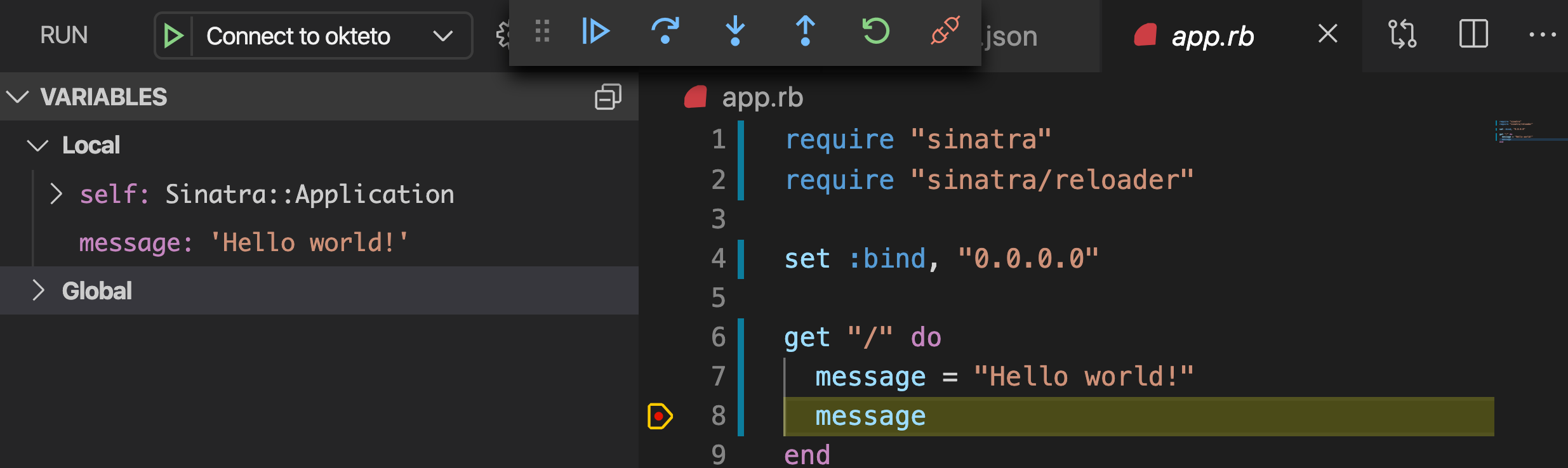
Add a breakpoint on app.rb, line 8. Go back to the browser and reload the page. The execution will halt at your breakpoint. You can then inspect the request, the available variables, etc...

Your code is executing in Okteto Cloud, but you can debug it from your local machine without any extra services or tools. Pretty cool no? 😉
Next steps
Congratulations, you just developed your first application in Okteto Cloud 🚀.
Okteto lets you develop your applications directly in Kubernetes. This way you can:
- Eliminate integration issues by developing in a realistic environment
- Test your application end to end as fast as you type code
- No more CPU cycles wasted in your machine. Develop at the speed of the cloud!
Find more advanced samples with Okteto in this repository or join our community to ask questions and share your feedback.